on
Minimal HTML5 iPad Offline Cache Test
I just pushed a HTML5 template called “Minimal HTML5 iPad Offline Cache Test” to github:
https://github.com/bjornbjorn/minimal_html5_offline_test
Basically it’s a demo of a simple webpage that can be cached offline on an iPad. It also contains the meta tags required to make it work as a so-called “webclip”, that is you can add it to the homescreen on an iPad and it will open in fullscreen without the URL bar at top and without any other safari elements.
You can try out a demo here: http://dev.bybjorn.com/ipadoffline/
Testing the demo
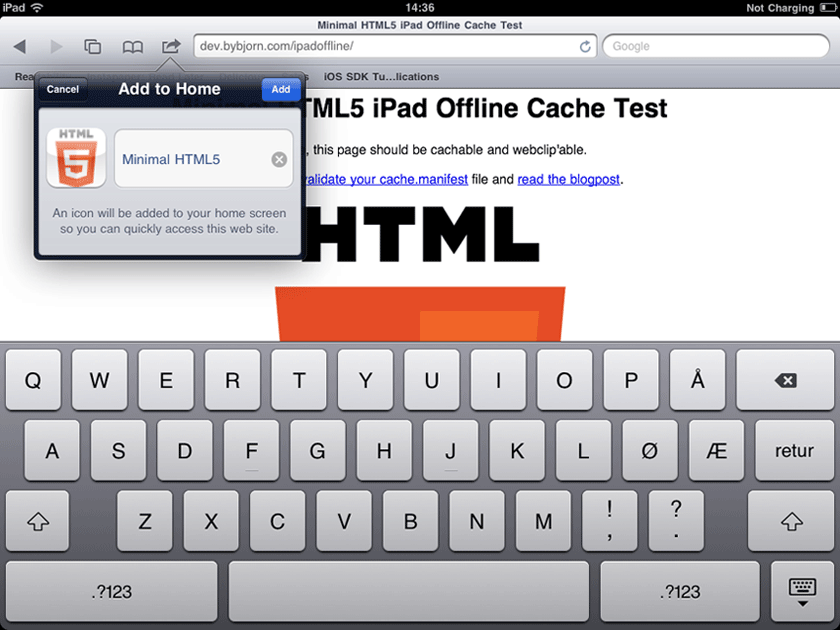
To test it on your iPad navigate to the demo and click the icon with the arrow to the left of the URL bar and then click “Add to Home Screen” in the menu:

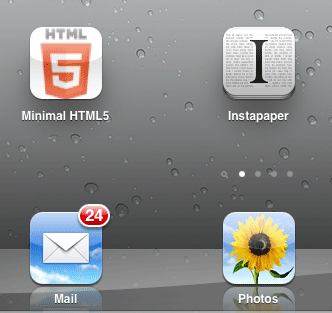
After that you should see the icon on your homescreen:

The Minimal HTML5 Offline Cache Test added to homescreen
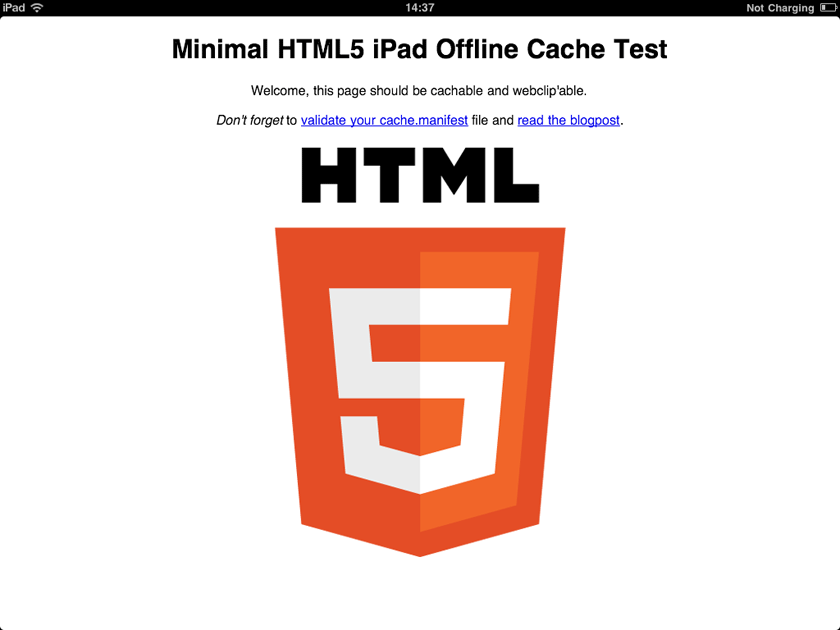
Click the icon and it should look like this:

Sweet. No trace of Safari – it looks like a native app (or it could if we just styled it).
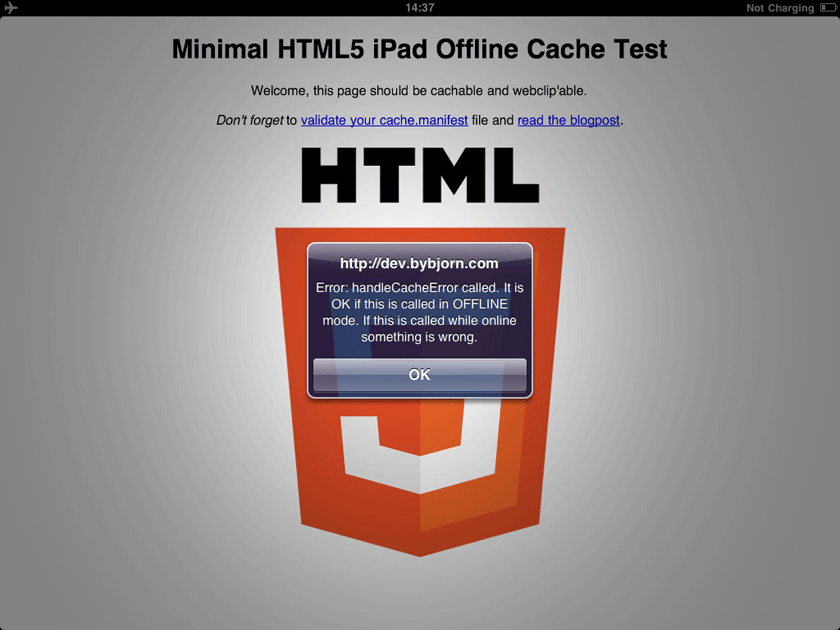
Now, let’s test it offline. Set your iPad in “Airplane mode” and click the icon again to test. You should see this:

Don’t worry, that popup means that everything works. You’re in offline mode, so Safari is not able to cache anything. You’ll find the code for listening to these window.applicationCache errors in offlinetest.js .. you do not have to load that file if you do not want to.
If you’re not able to use the page linked above offline on your iPad the problem is most likely with your iPad.
Troubleshooting – what if it does not work
The template above should work, if it doesn’t work something is most likely wrong with either your iPad or your webserver (or your files..)
Here’s some quick troubleshooting pointers:
- If the demo page does not work for you, try upgrading your iPad software. I was running 4.2.2 and had problems getting offline caching to work but after upgrading to 4.3.5 everything worked perfectly.
- If the demo works, but it does not work when you upload on your own server, it might be that the .htaccess does not work on your server so that the cache.manifest file isn’t getting sent to the browser with the “text/manifest” mime-type. Try out the manifest validator.
Also, note this (from “Dive Into HTML5”):
The first is something you just read, but I bet it didn’t really sink in, so here it is again: if even a single resource listed in your cache manifest file fails to download properly, the entire process of caching your offline web application will fail. Your browser will fire the error event, but there is no indication of what the actual problem was.
Download the files from github: https://github.com/bjornbjorn/minimal_html5_offline_test
Good luck! :-)
Comments
Comment by Andrew on 2012-09-04 15:51:00 +0000
Hello,
just a question: have you tried to create an offline “app” with more than a page? Because I noticed that only the first page is shown without Safari frame… The other pages are opened within Safari as usual.
Bye.
Comment by Marc-Antoine on 2012-10-05 09:58:05 +0000
If it doesn’t work check the “private navigation mode”.
Comment by Ryan Hellyer on 2015-02-02 17:46:59 +0000
I made a WordPress plugin to do this … https://geek.hellyer.kiwi/plugins/offline-cache-plugin/
Comment by Linn Børresen on 2016-05-02 04:41:58 +0000
I yust Wonder. Wy u not using the Safari frame as u use to do before? Yust put a little more affort into the Safari. Then Im pretty sure this will be a perfect site. . Come to Safari play shop in the great Island of Askøy at 7.mai. . Then u will learn more. .
Bye